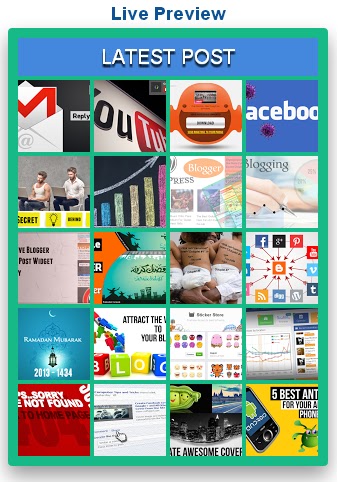
Recent Post Widget With Thumbnail and Tooltip For Blogger
<style type="text/css"> #post-gallery { width:304px; margin:0px auto; font:normal 11px Arial,Sans-Serif; color:#494848; padding:8px; background-color:#17B986; -webkit-box-shadow:0px 10px 30px rgba(0, 0, 0, 0.4); -moz-box-shadow:0px 10px 30px rgba(0, 0, 0, 0.4); box-shadow:0px 10px 30px rgba(0, 0, 0, 0.4); -webkit-border-radius:4px; -moz-border-radius:4px; border-radius:4px; } #post-gallery h2 { font:20px Arial,Sans-Serif; color:white; text-shadow:0px 3px 2px black; text-transform:uppercase; margin:2px 2px 2px; padding:7px 14px; background-color:#48D; text-align: center; } #post-gallery .rp-item { float:left; display:inline; position:relative; margin:2px; padding:0px 0px; background:#fff url('http://softglad.at.ua/images/loading.gif') no-repeat 50% 50%; width:72px; height:72px; } #post-gallery .rp-item img { width:72px; height:72px; border:none !important; margin:0px 0px !important; padding:0px 0px !important; background:transparent !important; display:none; } #post-gallery .rp-item .rp-child { position:relative; top:10%!important; left:10%!important; z-index:1000; width:200px; background-color:white; border-top:5px solid #FA7C19; -webkit-box-shadow:5px 5px 10px rgba(0, 0, 0, 0.7); -moz-box-shadow:5px 5px 10px rgba(0, 0, 0, 0.7); box-shadow:5px 5px 10px rgba(0, 0, 0, 0.7); padding:10px 15px; overflow:hidden; word-wrap:break-word; display:none; opacity: 0.9; } #post-gallery .rp-item .rp-child h4 { font-size:12px; margin:0px 0px 5px; color:#FA7C19; } #post-gallery .rp-item:hover .hidden {display:block;} </style> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.0/jquery.min.js" type="text/javascript"></script> <script type="text/javascript"> var rpTitle = "Latest Post", // Widget Title numposts = 20, // The number of thumbnail / posts to display numchar = 200, // Number of characters in the description tooltip rcFadeSpeed = 600, // Speed of the effect. fadeIn () tooltip appears pBlank = "http://softglad.at.ua/images/no-img.png", // Image that show up if the post doesn't have a image blogURL = "http://www.a2zhackers.com"; // Your Blog Address </script> <script src="http://softglad.at.ua/widgets/post-gallery.js" type="text/javascript"></script>
Replace http://www.a2zhackers.com with your blog url. numposts is the number of thumbnails / posts that you want to display. numchar is the number of characters in the description tooltip. rcFadeSpeed is the speed of the fade effect.




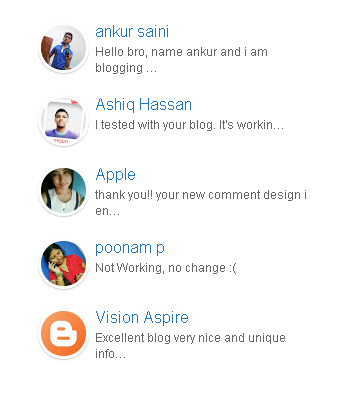
Comments
Post a Comment