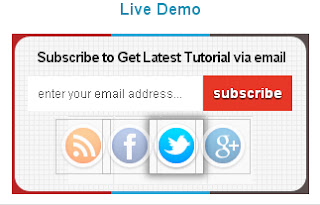
Add Stylish Subscribe Box In Your Blog
- Go to Blogger → Layout → Add Gadget → HTML/JavaScript
- Add the following code into it.
<style type="text/css">
#subscribe-wrapper {
background: url(http://softglad.at.ua/images/border.png) repeat scroll 0 0 transparent;
padding: 3px;
}
#subscribe-box {
background: url(http://softglad.at.ua/images/bg.png) repeat scroll 0 0 #F7F7F7;
border-radius: 15px;
padding:5px;
overflow: hidden;
}
a.linkopacity img {
filter:alpha(opacity=75);
-moz-opacity: 0.5;
opacity: 0.5;
-khtml-opacity: 0.5;
-webkit-transition:All .5s ease;
-moz-transition:All .5s ease;
-ms-transition:All .5s ease;
-o-transition:All .5s ease;
transition:All .5s ease;
padding: 3px;
border: 1px solid #999;
}
a.linkopacity:hover img {
filter:alpha(opacity=100);
-moz-opacity: 1;
opacity: 1;
-khtml-opacity: 1;
-moz-box-shadow: 0px 0px 10px 2px rgba(0, 0, 0, 0.44);
-webkit-box-shadow: 0px 0px 10px 2px rgba(0, 0, 0, 0.44);
box-shadow: 0px 0px 10px 2px rgba(0, 0, 0, 0.44);
}
#subscribe-box:hover table {
top: 0;
}
#subscribe-box h1{
margin-top: 5px;
color: black;
font-family: arial;
font-size: 15px;
margin-bottom: 5px;
line-height: 14px;
font-weight: bold;
text-align: center;
letter-spacing: -1px;
}
#subscribe-box table {
position: relative;
top: 40px;
-webkit-transition:All .5s ease;
-moz-transition:All .5s ease;
-ms-transition:All .5s ease;
-o-transition:All .5s ease;
transition:All .5s ease;
margin-bottom: 0px;
}
#subscribe-box td {
padding: 2px;
}
#subscribe-box input{
background: white;
border: medium none;
font-size: 12px;
padding: 10px;
width: 150px;
color: #666;
font-family: arial;
margin-bottom: 3px;
width: 55%;
}
#subscribe-box input:focus{outline:none;}
#subscribe-box .submit{
background: #E73827;
color: #fff;
cursor: pointer;
font-weight: bold;
text-shadow: 0 1px 2px black;
width: 90px;
font-family: arial;
margin-left: -3px;
font-size: 14px;
}
</style>
<div id="subscribe-wrapper">
<div id="subscribe-box">
<h1>Subscribe to Get Latest Tutorial via email</h1>
<form action="http://feedburner.google.com/fb/a/mailverify" method="post" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=SoftGlad', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true" target="popupwindow">
<center>
<input name="email" onblur="if (this.value == "") {this.value = "enter your email address...";}" onfocus="if (this.value == "enter your email address...") {this.value = ""}" size="20" type="text" value="enter your email address..." />
<input name="uri" type="hidden" value="SoftGlad" />
<input name="loc" type="hidden" value="en_us" />
<input class="submit" type="submit" value="subscribe" /></center></form>
<center>
<table>
<tbody><tr><td><a href="http://feeds.feedburner.com/a2zhackers" class="linkopacity" target="_blank"><img src="http://softglad.at.ua/images/rss.png" /></a></td>
<td>
<a href="http://www.facebook.com/a2zhackers" class="linkopacity" target="_blank"><img src="http://softglad.at.ua/images/facebook.png" /></a>
</td>
<td>
<a href="https://twitter.com/#!/a2zhackers" class="linkopacity" target="_blank"><img src="http://softglad.at.ua/images/twitter.png" /></a>
</td>
<td>
<a href="https://plus.google.com/1414636838169087641323091" class="linkopacity" target="_blank"><img border="0" src="http://softglad.at.ua/images/Google.png" /></a>
</td>
</tr></tbody></table>
</center>
</div></div>
#subscribe-wrapper {
background: url(http://softglad.at.ua/images/border.png) repeat scroll 0 0 transparent;
padding: 3px;
}
#subscribe-box {
background: url(http://softglad.at.ua/images/bg.png) repeat scroll 0 0 #F7F7F7;
border-radius: 15px;
padding:5px;
overflow: hidden;
}
a.linkopacity img {
filter:alpha(opacity=75);
-moz-opacity: 0.5;
opacity: 0.5;
-khtml-opacity: 0.5;
-webkit-transition:All .5s ease;
-moz-transition:All .5s ease;
-ms-transition:All .5s ease;
-o-transition:All .5s ease;
transition:All .5s ease;
padding: 3px;
border: 1px solid #999;
}
a.linkopacity:hover img {
filter:alpha(opacity=100);
-moz-opacity: 1;
opacity: 1;
-khtml-opacity: 1;
-moz-box-shadow: 0px 0px 10px 2px rgba(0, 0, 0, 0.44);
-webkit-box-shadow: 0px 0px 10px 2px rgba(0, 0, 0, 0.44);
box-shadow: 0px 0px 10px 2px rgba(0, 0, 0, 0.44);
}
#subscribe-box:hover table {
top: 0;
}
#subscribe-box h1{
margin-top: 5px;
color: black;
font-family: arial;
font-size: 15px;
margin-bottom: 5px;
line-height: 14px;
font-weight: bold;
text-align: center;
letter-spacing: -1px;
}
#subscribe-box table {
position: relative;
top: 40px;
-webkit-transition:All .5s ease;
-moz-transition:All .5s ease;
-ms-transition:All .5s ease;
-o-transition:All .5s ease;
transition:All .5s ease;
margin-bottom: 0px;
}
#subscribe-box td {
padding: 2px;
}
#subscribe-box input{
background: white;
border: medium none;
font-size: 12px;
padding: 10px;
width: 150px;
color: #666;
font-family: arial;
margin-bottom: 3px;
width: 55%;
}
#subscribe-box input:focus{outline:none;}
#subscribe-box .submit{
background: #E73827;
color: #fff;
cursor: pointer;
font-weight: bold;
text-shadow: 0 1px 2px black;
width: 90px;
font-family: arial;
margin-left: -3px;
font-size: 14px;
}
</style>
<div id="subscribe-wrapper">
<div id="subscribe-box">
<h1>Subscribe to Get Latest Tutorial via email</h1>
<form action="http://feedburner.google.com/fb/a/mailverify" method="post" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=SoftGlad', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true" target="popupwindow">
<center>
<input name="email" onblur="if (this.value == "") {this.value = "enter your email address...";}" onfocus="if (this.value == "enter your email address...") {this.value = ""}" size="20" type="text" value="enter your email address..." />
<input name="uri" type="hidden" value="SoftGlad" />
<input name="loc" type="hidden" value="en_us" />
<input class="submit" type="submit" value="subscribe" /></center></form>
<center>
<table>
<tbody><tr><td><a href="http://feeds.feedburner.com/a2zhackers" class="linkopacity" target="_blank"><img src="http://softglad.at.ua/images/rss.png" /></a></td>
<td>
<a href="http://www.facebook.com/a2zhackers" class="linkopacity" target="_blank"><img src="http://softglad.at.ua/images/facebook.png" /></a>
</td>
<td>
<a href="https://twitter.com/#!/a2zhackers" class="linkopacity" target="_blank"><img src="http://softglad.at.ua/images/twitter.png" /></a>
</td>
<td>
<a href="https://plus.google.com/1414636838169087641323091" class="linkopacity" target="_blank"><img border="0" src="http://softglad.at.ua/images/Google.png" /></a>
</td>
</tr></tbody></table>
</center>
</div></div>




Comments
Post a Comment